html_ajaxを使ってみる①
ajaxに初挑戦です。
今回は、ajaxの中でもHTMLからの非同期通信を実現させるためのライブラリ「HTML_AJAX」を使ってみます。
HTML_AJAXはローカルのHTMLからHTML_AJAX(Javascript)ライブラリを読み込んで、サーバサイドのPHPをコールし、結果をHTMLに反映します。
HTMLに反映するのは、DHTMLのinnerHTML。
今回の要件は、非同期で定期的にPHPをコールして、画面の一部分だけを更新することです。
S_MEMOブログさんのブログを参考にして実験してみました。
非同期通信は、HTML_AJAX。
定期的通信は、setInterval関数。
イメージでは、これで上手くいくはずです。

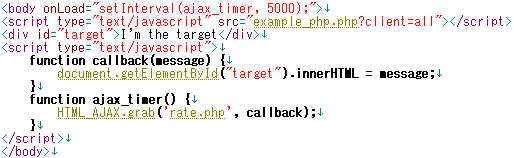
Onloadのタイミングでタイマーをセット。
HTML_AJAXのgrabメソッドは、非同期通信用のメソッドです。
ajax_timer()
第1引数で指定したPHPをコールし、第2引数にJavascriptのコールバック先メソッドを指定します。
callback()
サーバサイドからのレスポンスを受け取るコールバックメソッドです。
コールバック時に渡された引数が、PHPから返却するレスポンスです。
それをinnerHTMLで書き換えれば、非同期でかつ、定期的に更新されるはず!
で、やってみましたが。。。
最初の1回目はサーバサイドまでリクエストされましたが、2回目以降は、リクエストされません。。(;;)
どうやら、1回目のコネクションが残り続けていて、サーバに届かず、1回目のレスポンスをそのまま戻しているようなイメージです。
どうやっていいのか、、、、さっぱりわかりません(--;)
また明日、続きを調べます!
<参考にしたサイト>
- http://bubble.air-nifty.com/mapper/2005/11/html_ajax_ae54.html
- http://dozo.matrix.jp/pear/index.php/PEAR/Ajax.html
- http://www.google.co.jp/url?sa=t&source=web&ct=res&cd=4&ved=0CBgQFjAD&url=http%3A%2F%2Fitpro.nikkeibp.co.jp%2Farticle%2FCOLUMN%2F20070507%2F270078%2F&ei=BlnmSpifApiWkAXqru2dAQ&usg=AFQjCNE_w9c3kROEPgGlY-NiwaCtOvbaeg&sig2=j0utPZGQ1REK0KTrKLXEsw
↓ランキング向上のために、クリックをお願いします。(^^)
ハピー「地球にありがとう」キャンペーン






ディスカッション
コメント一覧
まだ、コメントがありません